

- #How to put image behind text word online how to
- #How to put image behind text word online professional
- #How to put image behind text word online windows

Select the text and set the font size to 110 and click Bold. To follow along, enter TechRepublic into the text shape. The document’s mood will help dictate your choices.

This step gives you lots of opportunities to be as creative or subtle as you like. Remember, we’re working with a text shape or box, not ordinary text. Now that we have the SmartArt text shape, let’s add and format the text. Resize so they both stretch from the left to the right border. At this point, you have a larger shape box and a text box.The remaining shape will fill the shape ( Figure B). Select four of the shapes and delete them.As you can see there are five shapes that you can use to display text. Stay away from shapes with lots of bells and whistles because that’s all stuff you’ll have to delete anyway.

#How to put image behind text word online windows
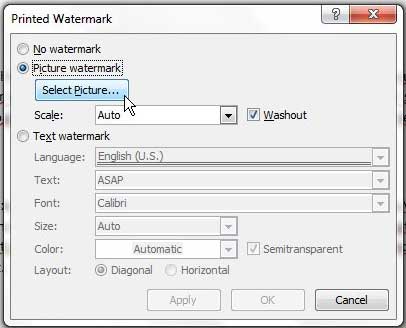
SEE: Windows 10: Lists of vocal commands for speech recognition and dictation (free PDF) (TechRepublic) The demonstration document uses Landscape orientation, but that’s not necessary. We will end up deleting some pieces and resizing the one that’s left. We need only one shape that displays text. You don’t need to put a lot of thought into which shape, though. Instead of using ordinary text, we’ll use a SmartArt text shape. Ordinary text doesn’t have a Fill property as shapes do. When working with shapes, you can use the Fill property with just about any photo or drawing. The browser version will display filled text, but you can’t create it in the browser. You can create your own document or work with the demonstration downloadable. I’m using Microsoft 365, but you can use older versions. SEE: 69 Excel tips every user should master (TechRepublic)
#How to put image behind text word online how to
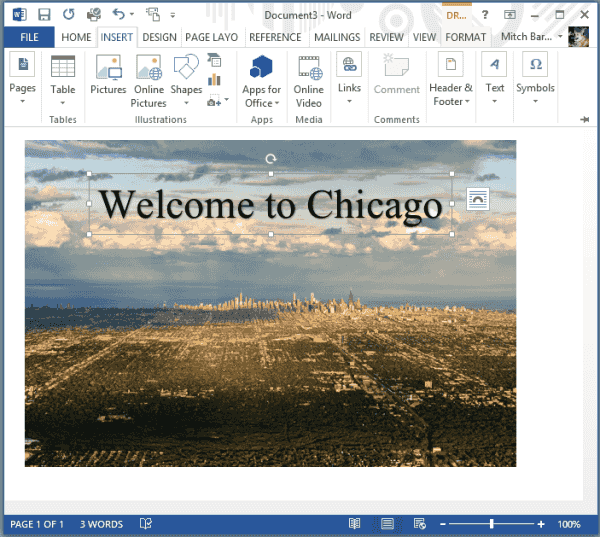
In this article, I’ll show you how to use a SmartArt text shape to achieve this look-text filled with an image. Doing so lets you create unique content with an eye toward design, instead of ordinary text. For instance, when you have a fun message, you might try filling text with an image.
#How to put image behind text word online professional
Microsoft Word isn’t a desktop publishing app, but it has a lot of design features that anyone can use to create professional looking documents, flyers, brochures and more. Windows 11: Tips on installation, security and more (free PDF) Windows 11 cheat sheet: Everything you need to know Plan for a Windows 10/11 reinstall by following these steps Image: PixelMe/Shutterstock Windows: Must-read coverageġ0 secret Microsoft-specific keyboard shortcuts in Windows 11 Using this simple technique for filling text with an image, you can create unique textual designs in Microsoft Word.


 0 kommentar(er)
0 kommentar(er)
